React: Renders and Re-Renders
How does rendering work? How we can limit re-render?
React is an excellent framework known for updating that part of the UI that has changed. To understand all the concepts of rendering we first have to understand How actually VDOM is different from the DOM and then I will discuss How React decides to change UI and not only that but which part of UI needs to be changed.
So, once you understand what you need to re-render and what will re-render on the basis of your code. You can actually optimize your code for as much as possible as fewer re-renders. This will ultimately result in fast application. So stay tuned.
Rendering in React
Rendering in English exactly means the process of generating an image.
DOMis a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.
In simple words, Dom represents what you see on your screen when you open a website, expressed through the markup language HTML.
What is VDOM?
VDOM is an abstraction made on top of the real DOM that contains the React application's elements.
State changes in your React application will be first applied to your VDOM first. If an update in UI is needed the ReactDom library will efficiently do this by updating what is changed and needs to be updated.

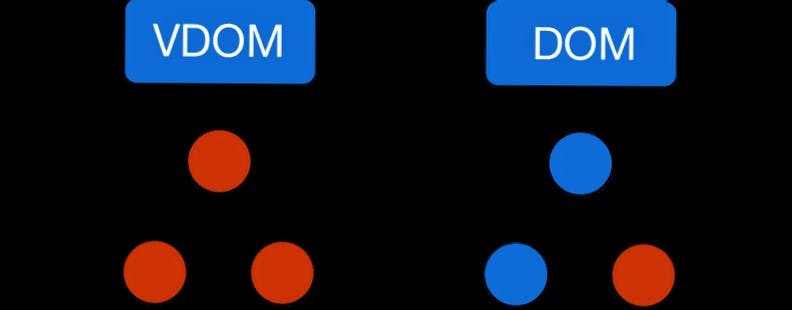
When Vdom gets updated, then react compares that VDOM to the previous snapshot of the VDOM and then only updates the changes to real DOM, If nothing changed real DOM would not be changed at all. This process of comparing the old VDOM with the new one is called diffing.
Real DOM updates are slow but React updates are a tiny part of real DOM. That's what makes React so efficient.
What does it mean for performance?
When we talk about renders in react, we are talking about the execution of the render function in react, which doesn't imply an update of UI. For example-
const App = () => {
const [userDetails, setUserDetails] = React.useState('');
return (
<>
<Card message={message} />
<Card/>
</>
);
};
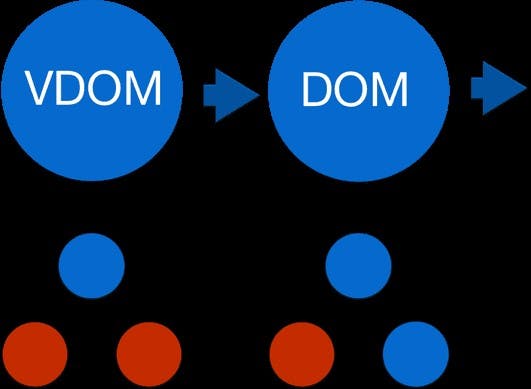
When the state changes in the parent component (in this case App) the whole components will re-render that is both cards will re-render, even though the second one doesn't even have props.
This translates to calling the render function 3 times, but real DOM manipulation is happening only once in the card component.

In the above image in VDOM red dots means calling the render function, but in DOM it means repainting the UI.
The good part is you don't have to worry too much about the performance bottlenecks because of UI re-draws. React already takes care of it.
The bad news is that: All those red dots on the left mean render being called these many times.
1) React has to run the diffing algorithm on every component to check whether UI should be updated or not.
2) All your code in these function components will be executed again.
The problem in the first point is not that relevant because React manages it quite efficiently. The problem lies in the second point where the code that we wrote is being executed repeatedly.
The above example was a having a small tree but when there's a big tree and more nodes to the components. So will talk about how to optimize this.
Want to see re-rendering in action?
React dev tools helps you by highlighting the renders under Components==>View Settings==>Highlight updates when components render. Now click through your application with first React re-renders highlighted, and then the native render and see the difference between them.
When does react re-render?
React schedules a re-render whenever there is a state update of a component. It doesn't mean that it will happen immediately but react will find the best time for it.
Changing states here refers to an update when we call the useState function. This doesn't mean that only this component will be re-rendered every child component even with non-changing props will also be re-rendering. So if your application is not properly structured then you are running a lot more JS than you expected. Since updating the parent's state will make every child node re-render.
How to optimize re-renders?
An example of the in-efficient re-render is when the parent is controlling the state update for the child. Since that component will make every child re-render, right.
Controlling when a component should update
React helps us to stop the unnecessary re-renders by providing us with several functions.
useMemo
One of the ways to limit the re-renders is using useMemo.
It needs to be explained in detail but for now It's something which helps you stop the re-render when the props don't change. You can read more about it here useMemo.
Set the key attribute
In React its very common to do something like this-
<div>
{
events.map(event =>
<Event event={event} />
)
}
</div>
React relies on the key attribute for identifying components and optimizing performance.
Structure of the Components
The best way to limit re-renders is to edit your code mindfully to limit the re-renders. Be careful if you write all of your state updates in the root then all useMemo in the world can not help you. if you place the state updates where you need it chances are that you won't even need the useMemo.
Conclusion
I hope you are clear with how the react schedules the re-renders so that you can plan to limit the re-renders in your application.
I tend to write more such articles on React, Js, and Ts. If you want to keep updated follow me on hashnode and twitter. Thanks, happy coding.